
혼자서 프로젝트를 하기 위해 프론트 부트스트랩에 대해서 스터디 중입니다.
틀린 부분이 있으면 답글 달아 주세요😊😊
👉 리액트 부트스트랩 (react-bootstrap) 이란
• 부트스트랩(bootstrap)은 오픈 소스 프론트엔드 프레임워크이다.
• react에서 Bootstrap5을 사용 가능하도록 개발한 라이브러리입니다.
• 웹사이트를 쉽게 만들 수 있도록 각종 레이아웃, 버튼, 입력창 등의 디자인을 CSS와 Javascript로 만들어 React에서 컴포넌트를 불러 사용가능합니다.
• 프로젝트 내 따로 bootstrap.js 파일을 둘 필요가 없고 react-bootstrap 라이브러리만 설치하면 사용 가능합니다.
👉 Bootstrap 라이브러리 패키지 설치하기
•react Bootstrap 문서에서 참고해 npm에서 react-bootstrap 라이브러리를 설치합니다.
•npm insall은 yarn add와 동일하기 떄문에, yarn은 yarn add react-bootstrap bootstrap 으로 설치하면 됩니다.
npm install react-bootstrap bootstrap
👉 Bootstrap import
•App.js 또는 index.js에 bootstrap 라이브러리를 import합니다.
import 'bootstrap/dist/css/bootstrap.min.css';
•부트스트랩 컴포넌트를 import 할때는 두가지 방법을 사용합니다. 마음에 드는 방법을 사용하시면 돼요.
(버튼, 입력창, 리스트, 테이블 등을 부트스트랩 컴포넌트라고 할게요)
import Button from 'react-bootstrap/Button'; //1번
import { Button } from 'react-bootstrap'; //2번
👉 Bootstrap 적용하기
•Bootstrap 버튼 만들기
Bootstrap 버튼 타입을 적용하기 위해서는 variant 속성을 사용하면 됩니다 :)
variant : Primary, Secondary, Success, Warning, Danger, Info, Light, Dark, Link
import React from "react";
import Button from 'react-bootstrap/Button';
function Button(){
return (
<div>
<Button variant="primary">Primary</Button>
<Button variant="secondary">Secondary</Button>
<Button variant="success">Success</Button>
<Button variant="warning">Warning</Button>
<Button variant="danger">Danger</Button>
<Button variant="info">Info</Button>
<Button variant="light">Light</Button>
<Button variant="dark">Dark</Button>
<Button variant="link">Link</Button>
</div>
);
}
export default Button;
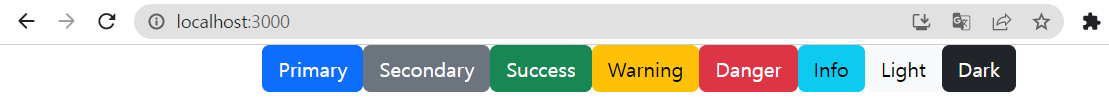
👀 결과 확인
이제 콘솔에서 npm start 를 입력한 후, localhost:3000 을 호출해 부트스트랩의 각각의 버튼 스타일을 확인해보세요.

📌 참고사이트
https://life-with-coding.tistory.com/512
[React] 리액트 부트스트랩(react-bootstrap) 적용하기
📌 react-bootstrap 이란? • react 에서 Bootstrap5 을 사용 가능하도록 개발한 라이브러리입니다. • 각종 레이아웃, 버튼, 입력창, 테이블 등을 미리 디자인을 정의해두어 React에서 컴포넌트를 불러 사
life-with-coding.tistory.com
'🎨 Programming > React' 카테고리의 다른 글
| React 기초 6강 - Component로 HTML 깔끔하게 줄이는 법 (0) | 2023.04.26 |
|---|---|
| React 기초 5강 - state 맘대로 변경하는 법 (0) | 2023.04.26 |
| React 기초 4강 - 리액트에서 버튼에 이벤트 리스너 (핸들러) 적용하는 법 (0) | 2023.04.26 |
| React 기초 3강 - 데이터 바인딩하는 방법, 변수말고 state (useState) (0) | 2023.04.25 |
| React 기초 2강 - 리액트에서 HTML 대신 JSX 사용법 (0) | 2023.04.25 |
