728x90
반응형

코딩애플 - 리액트 기초 : 블로그 프로젝트 만들기 기반으로 스터디하며 작성하였습니다.
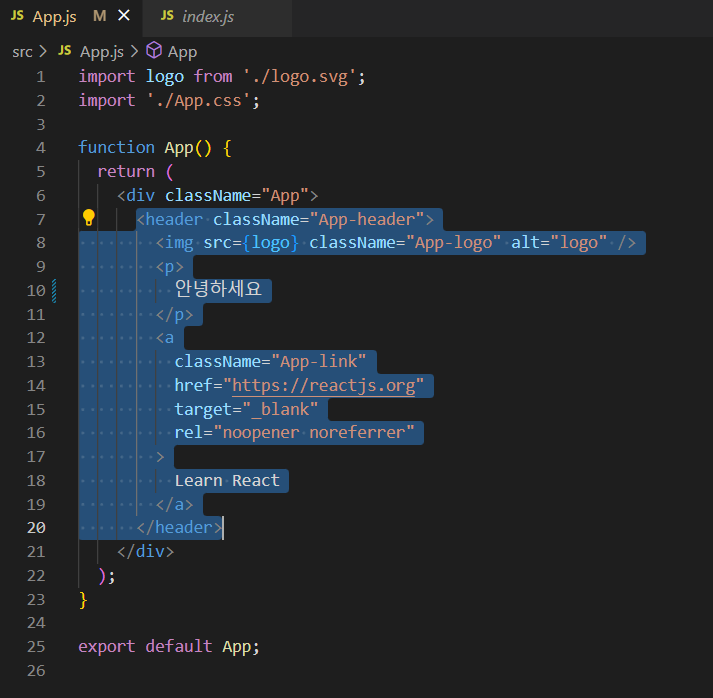
App.js 에서 필요없는 코드 기존 작성된 header 부분 삭제

왜 App.js가 메인 페이지냐?
index.js가 App.js에 있는 HTML을 index.html로 넣어주기 때문에 App.js의 코드가 보여지는 것이다.
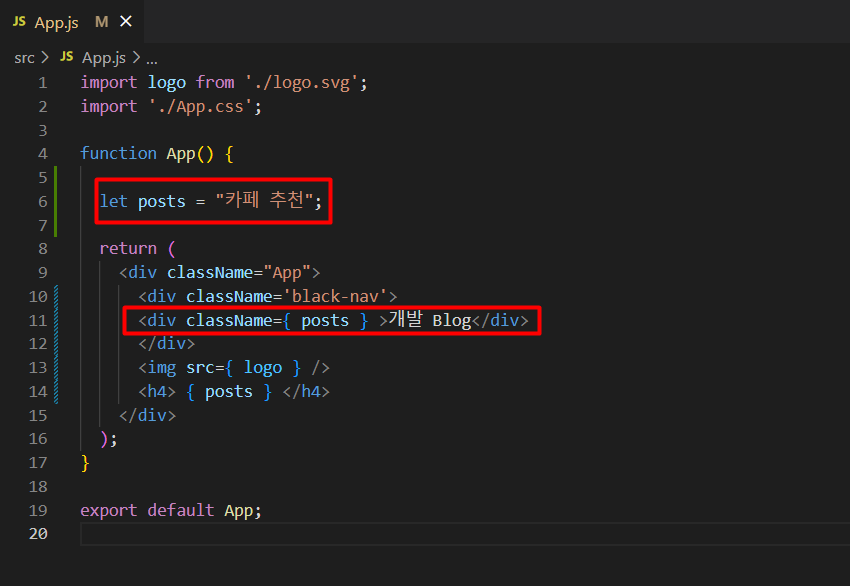
1. 블로그 navbar 만들기
React에서는 HTML처럼 생겼지만 똑같지는 않은 JSX 문법을 사용한다.
기존 <div class="클래스명">으로 사용할 수 없고, <div className="클래스명">으로 사용해야 한다.
2. css 수정



3. 리액드에서 데이터 바인딩 하는 법
중괄호 { }에 변수명 또는 함수 등을 넣어서 데이터를 쉽게 넣을 수 있다.
1) 변수명 적용


2) 함수 적용


3) 이미지 적용


⭐⭐⭐상상하는 모든 곳에 중괄호 {} 로 변수 집어넣기 가능⭐⭐⭐
4) className 적용


4. JSX에서 style 속성 집어 넣을 때
⭐camelCase 작명관습에 따라 속성명을 바꿔줘야 한다.
1) style 사용


2) style 변수명으로 저장 후 사용


728x90
반응형
'🎨 Programming > React' 카테고리의 다른 글
| React 기초 6강 - Component로 HTML 깔끔하게 줄이는 법 (0) | 2023.04.26 |
|---|---|
| React 기초 5강 - state 맘대로 변경하는 법 (0) | 2023.04.26 |
| React 기초 4강 - 리액트에서 버튼에 이벤트 리스너 (핸들러) 적용하는 법 (0) | 2023.04.26 |
| React 기초 3강 - 데이터 바인딩하는 방법, 변수말고 state (useState) (0) | 2023.04.25 |
| React 기초 1강 - 리액트 설치와 셋팅법, 프로젝트 생성 (0) | 2023.04.25 |
