728x90
반응형

코딩애플 - 리액트 기초 : 블로그 프로젝트 만들기 기반으로 스터디하며 작성하였습니다.
리액트에서 데이터는 1. 변수에 넣거나 2. state에 넣어서 사용하는 두가지 방법이 있다.
👉리액트의 데이터 저장공간 state 만드는 방법
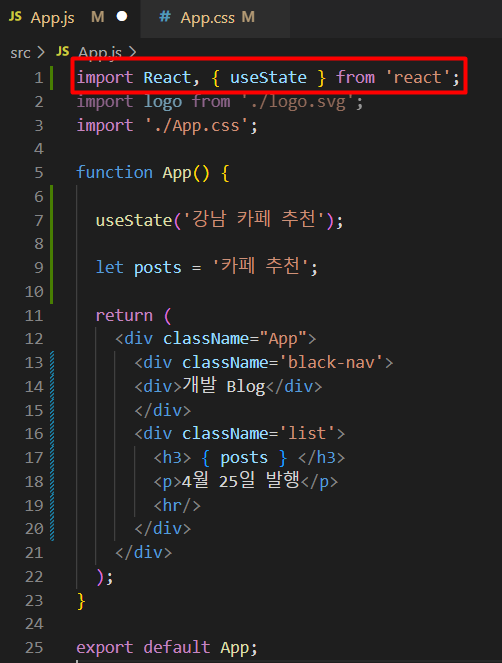
1. { useState } 상단에 첨부

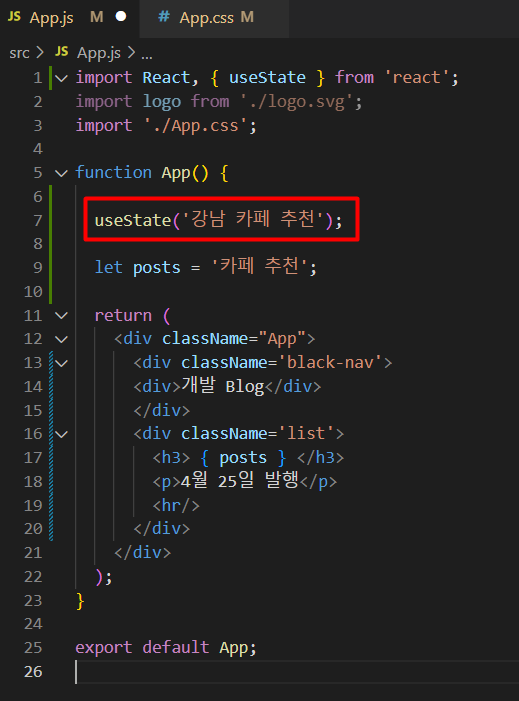
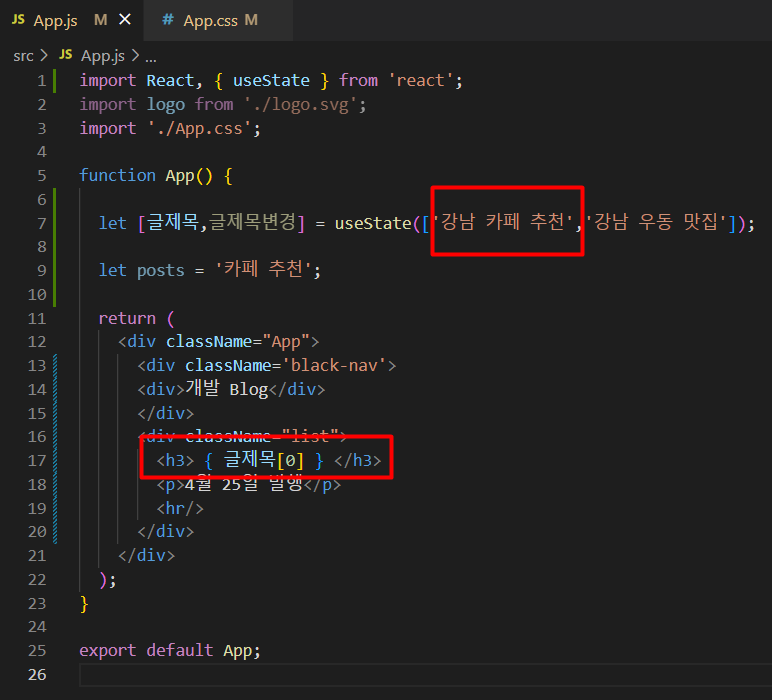
2. useState(데이터)

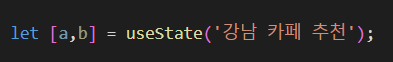
3. (참고) ES6 destructuring 문법
[10,100]; array 된 이 두개 데이터를 변수로 담고 싶으면?
var [a,b] = [10, 100];
이렇게 작성할 경우, 10을 a 라는 변수에 100을 b라는 변수에 담는 다는 뜻이다.
⭐⭐⭐ array, object 에 있던 자료를 변수에 쉽게 담고 싶을 때 사용 ⭐⭐⭐

👆 [state 데이터, state 데이터 변경 함수] 👆
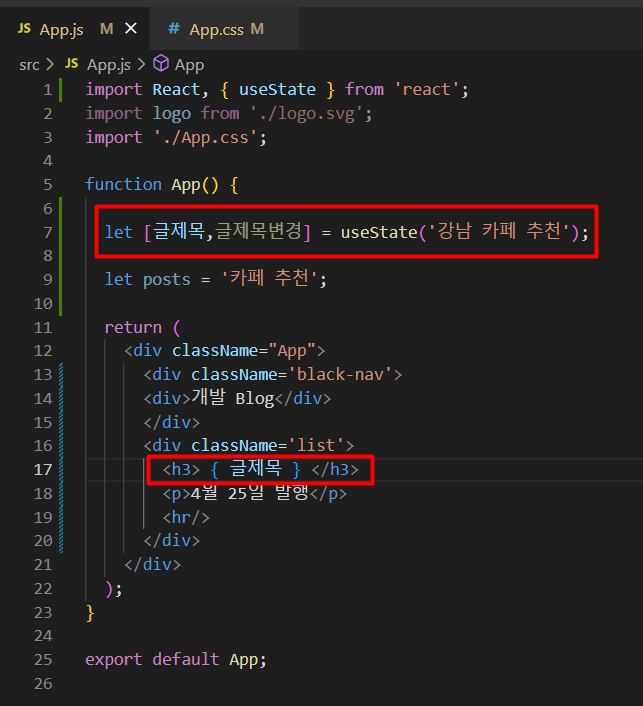
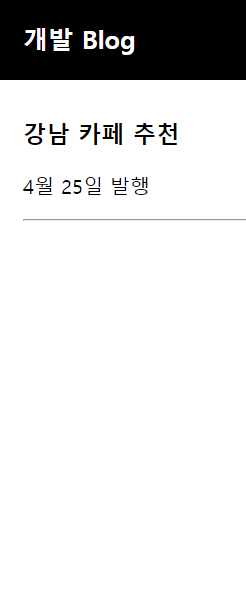
예시)


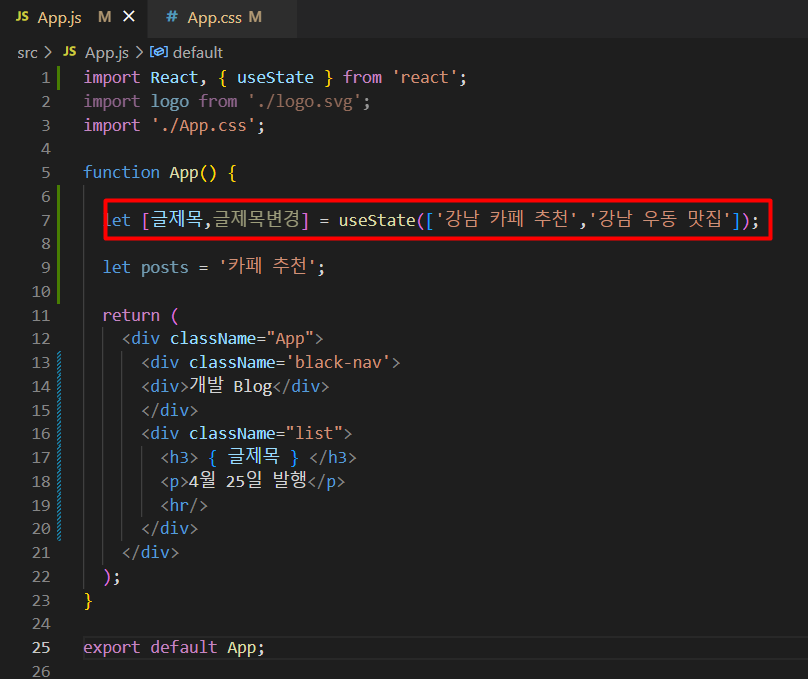
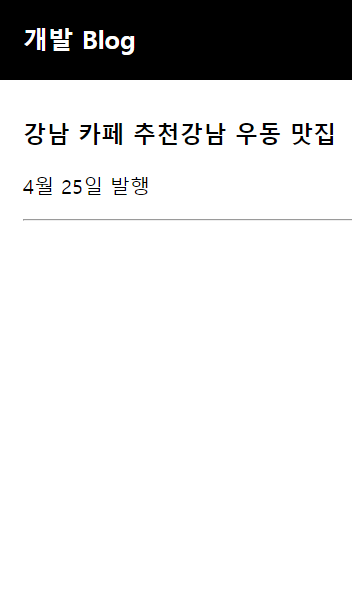
예시2) 배열 사용


예시 3)


state 란,❓
1. 변수 대신 쓰는 데이터 저장공간
2. useState()를 이용해 만들어야함
[state 데이터, state 데이터 변경 함수]
3. 문자, 숫자, array, object 전부 저장가능
💡state 사용 이유? 장점!💡
- 웹이 App처럼 동작하게 만들고 싶을 때
- state는 데이터가 변경되면 HTML이 자동으로 재랜더링이 됩니다.🌟🌟🌟
(변수는 변경되어도 자동 랜더링이 안된다.)
- HTML이 새로고침 없이도 스무스하게 변경됨
자주 변경되는 중요한 데이터는 변수 말고 state에 저장해서 써야함!!
728x90
반응형
'🎨 Programming > React' 카테고리의 다른 글
| React 기초 6강 - Component로 HTML 깔끔하게 줄이는 법 (0) | 2023.04.26 |
|---|---|
| React 기초 5강 - state 맘대로 변경하는 법 (0) | 2023.04.26 |
| React 기초 4강 - 리액트에서 버튼에 이벤트 리스너 (핸들러) 적용하는 법 (0) | 2023.04.26 |
| React 기초 2강 - 리액트에서 HTML 대신 JSX 사용법 (0) | 2023.04.25 |
| React 기초 1강 - 리액트 설치와 셋팅법, 프로젝트 생성 (0) | 2023.04.25 |
