
코딩애플 - 리액트 기초 : 블로그 프로젝트 만들기 기반으로 스터디하며 작성하였습니다.
1. Node.js 설치
https://nodejs.org/ko 사이트에서 가장 최신버전 설치
2. Visual Studio Code 설치 - 코드편집을 위한 에디터
https://visualstudio.microsoft.com/downloads/ 사이트에서 최신 무료버전 다운로드한다.
설치가 완료되면 실행한다.
3. 작업폴더 생성
프로젝트 저장을 원하는 곳에 폴더만 생성해준다.
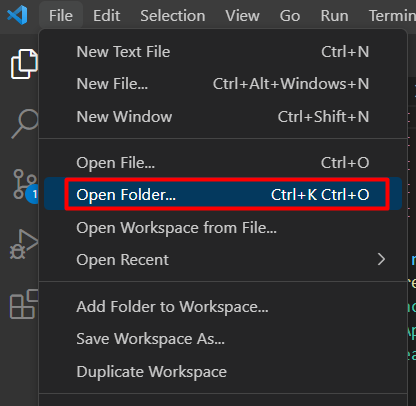
4. Visual Studio Code 에디터에서 상단 File -> Open Folder -> 만든 작업 폴더 열어준다.

직접 작명한 작업폴더명이 뜨면 성공
5. 리액트 프로젝트 생성
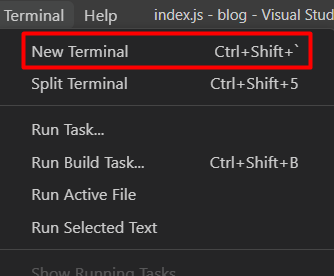
Terminal -> New Terminal 누른다. OR 하단 밑줄 위로 드래그

하단 터미널에 아래 명령어를 작성해준다.
npx create-react-app 프로젝트명
- npx : 라이브러리 설치 도와주는 명령어
(nodejs 설치 잘되어있어야 이용가능)
- create-react-app : 리액트 셋팅 다된 boilerplate만들기 쉽게 도와주는 라이브러리
하위폴더 생성됨
설치가 완료되면 terminal 에 초록색 success라는 표시가 나옴

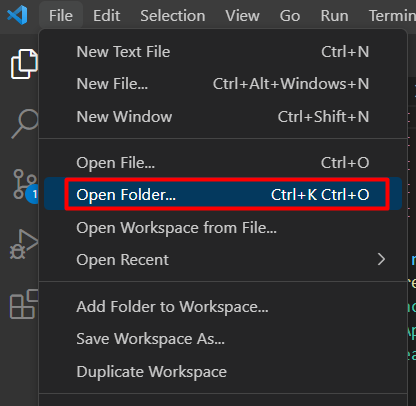
6. 프로젝트명의 하위폴더를 다시 Open Folder해서 코딩 하면 된다.

7. 미리보기 띄우기
terminal에서 프로젝트명 확인! 후
npm start입력


크롬으로 미리보기 가능!
8. 그외 궁금한 점
■ nodejs 설치하는 이유?
1. create-react-app 라이브러리 때문에
2. nodejs 설치하면 npm이라는 툴 이용가능
3. npm으로 create-react-app 이용가능하다!
· App.js : 메인페이지에 들어갈 HTML 짜는 곳
· public/index.html : 메인페이지
· node_modules : 라이브러리 모은 폴더
· public : static 파일 보관함 / 잘바뀌지 않은 파일 보관
· src : 소스코드 보관함
· package.json : 설치한 라이브러리 목록
'🎨 Programming > React' 카테고리의 다른 글
| React 기초 6강 - Component로 HTML 깔끔하게 줄이는 법 (0) | 2023.04.26 |
|---|---|
| React 기초 5강 - state 맘대로 변경하는 법 (0) | 2023.04.26 |
| React 기초 4강 - 리액트에서 버튼에 이벤트 리스너 (핸들러) 적용하는 법 (0) | 2023.04.26 |
| React 기초 3강 - 데이터 바인딩하는 방법, 변수말고 state (useState) (0) | 2023.04.25 |
| React 기초 2강 - 리액트에서 HTML 대신 JSX 사용법 (0) | 2023.04.25 |
