728x90
반응형

코딩애플 - 리액트 기초 : 블로그 프로젝트 만들기 기반으로 스터디하며 작성하였습니다.
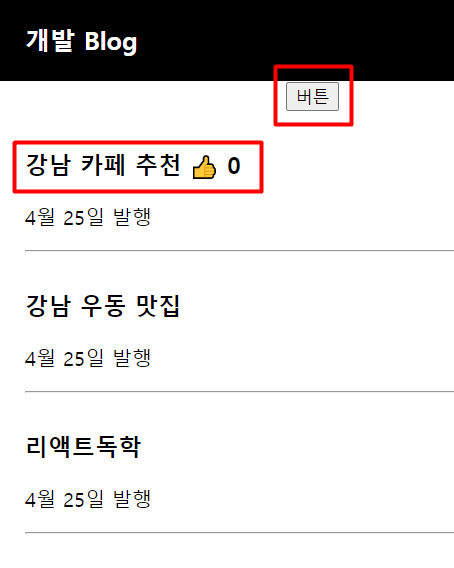
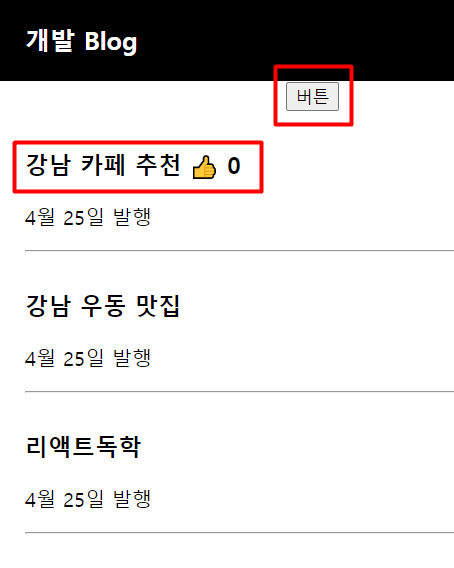
1. 버튼을 누르면 첫째 제목이 '수원 카페 추천' 으로 변경하는 법 (하드코딩 버전)
🚨유의사항🚨
- 제목변경() 함수에 소괄호()를 넣을 경우, 버튼 클릭시가 아닌 바로 함수가 실행 된다.




2. 버튼을 누르면 첫째 제목이 '수원 카페 추천' 으로 변경하는 법 (복사본 만들기)
수정된 [데이터]를 만듭니다.
다만, 원본 state 수정은 불가❌❌


👉 state 데이터 수정 테크닉
deep copy 해서 수정하는 방법
deep copy : 값 공유❌, 서로 독립적인 값을 가지는 복사



👉 Array, Object state 데이터 수정 방법
- 일단 변경함수를 써야한다.
- 변경함수(대체할 데이터)
- state는 직접 건들지 말아야한다.
- deep copy 해서 그걸 변경해야한다.
3. 버튼을 누르면 제목들을 글자순 정렬?
1. 일단 기존 state 카피본 만들고
2. 카피본 수정사항 반영하고
3. 변경함수()에 집어넣기
(꼭 외우기)
728x90
반응형
'🎨 Programming > React' 카테고리의 다른 글
| React 리액트 부트스트랩(react-bootstrap) 적용하기 (0) | 2023.04.27 |
|---|---|
| React 기초 6강 - Component로 HTML 깔끔하게 줄이는 법 (0) | 2023.04.26 |
| React 기초 4강 - 리액트에서 버튼에 이벤트 리스너 (핸들러) 적용하는 법 (0) | 2023.04.26 |
| React 기초 3강 - 데이터 바인딩하는 방법, 변수말고 state (useState) (0) | 2023.04.25 |
| React 기초 2강 - 리액트에서 HTML 대신 JSX 사용법 (0) | 2023.04.25 |
