728x90
반응형

코딩애플 - 리액트 기초 : 블로그 프로젝트 만들기 기반으로 스터디하며 작성하였습니다.
1. Modal 창으로 띄우는 상세 페이지
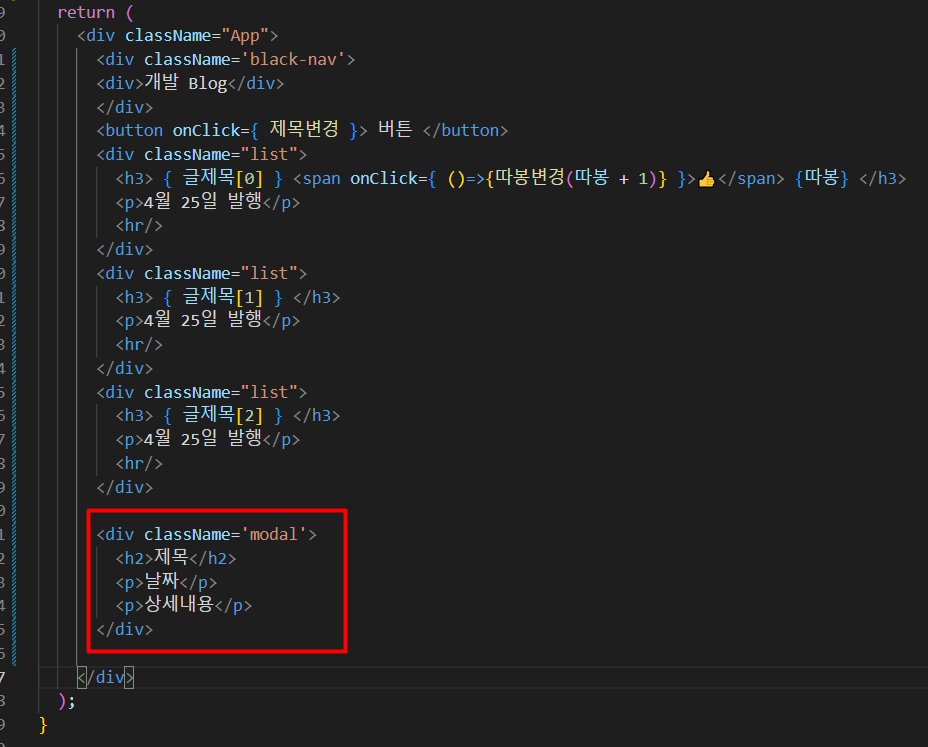
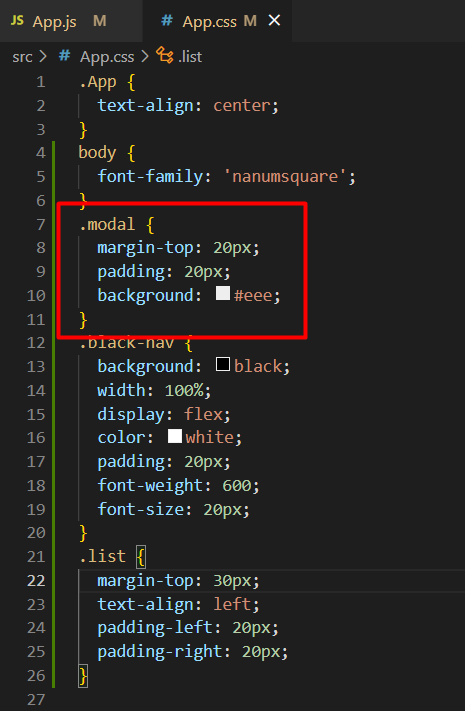
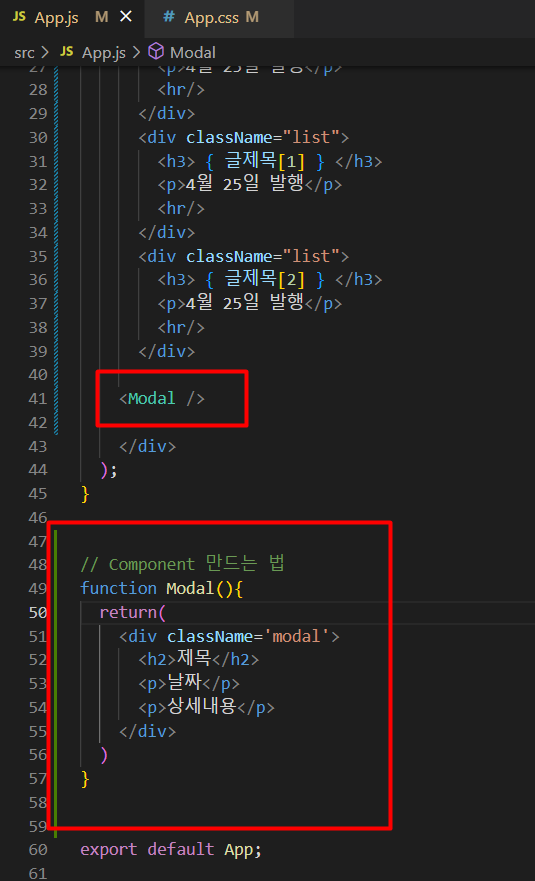
👉 Modal UI 디자인하기



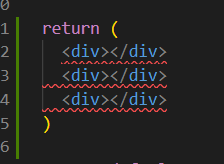
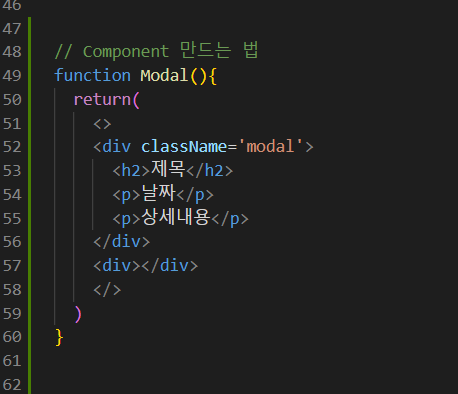
위 예시처럼 return 내에서 연속된 태그들은 사용 불가능 ❌❌❌
복잡하고 어려운 div 지옥😈
2. HTML을 한 단어로 줄여서 쓸 수 있는 방법 : 리액트의 Component 문법
👉 Component 만드는 법
1. 함수를 만들고 이름을 짓는다.
2. 축약을 원하는 HTML 넣는다.
3. 원하는 곳에서 <함수명 /> 사용


🚨 Component 유의사항
1. 이름은 대괄호로 시작한다.
2. return() 안에 있는 건 태그 하나로 묶어야함
- return() 내부를 묶을 때 의미없는 <div> 쓰기 싫으면 <></> 을 사용한다.
3. Component는 function App()과 같은 선상에서 만들어 주면 된다.

💡 장점
Component를 만들어두면 관리가 편해진다.
💡 단점 (Component 많이 만들 때)
- state 쓸 때 복잡해짐 ( 상위 component에서 만든 state 쓰려면 props 문법 이용해야함 )
👉 어떤것을 Component로 만드는게 좋을까?
마음에 드는 부분을 잘라서 Component 만들어도 상관없다.
- 반복출현하는 HTML 덩어리들
- 자주 변경되는 HTML UI들
- 다른 페이지 만들 때도 컴포넌트로 만듦
728x90
반응형
'🎨 Programming > React' 카테고리의 다른 글
| React 리액트 부트스트랩(react-bootstrap) 적용하기 (0) | 2023.04.27 |
|---|---|
| React 기초 5강 - state 맘대로 변경하는 법 (0) | 2023.04.26 |
| React 기초 4강 - 리액트에서 버튼에 이벤트 리스너 (핸들러) 적용하는 법 (0) | 2023.04.26 |
| React 기초 3강 - 데이터 바인딩하는 방법, 변수말고 state (useState) (0) | 2023.04.25 |
| React 기초 2강 - 리액트에서 HTML 대신 JSX 사용법 (0) | 2023.04.25 |
