인프런 김영한님 [모든 개발자를 위한 HTTP 웹 기본 지식] 강의를 듣고 정리한 내용입니다.😊😊
1. 검증 헤더와 조건부 요청
💡 개념과 사용
1) 검증 헤더
- 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터
- Last-Modified , ETag
2) 조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
- If-Modified-Since: Last-Modified 사용
- If-None-Match: ETag 사용
- 조건이 만족하면 200 OK
- 조건이 만족하지 않으면 304 Not Modified
🔎 예시
If-Modified-Since: 이후에 데이터가 수정되었으면?
1) 데이터 미변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 10:00:00
- 304 Not Modified, 헤더 데이터만 전송(BODY 미포함)
- 전송 용량 0.1M (헤더 0.1M)
2) 데이터 변경 예시
- 캐시: 2020년 11월 10일 10:00:00 vs 서버: 2020년 11월 10일 11:00:00
- 200 OK, 모든 데이터 전송(BODY 포함)
- 전송 용량 1.1M (헤더 0.1M, 바디 1.0M)
🚨 Last-Modified, If-Modified-Since 단점
- 1초 미만(0.x초) 단위로 캐시 조정이 불가능(초단위 설정⭕)
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우에 HTTP 전체를 다운로드
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
ex) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우 -> ETag 사용
👉 ETag(Entity Tag), If-None-Match
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
ex) ETag: "v1.0"(버전), ETag: "a2jiodwjekjl3"
- 데이터가 변경되면 이 이름을 바꾸어서 변경함(Hash를 다시 생성)
ex) ETag: "aaaaa" -> ETag: "bbbbb"
- 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받기!
2. 검증 헤더 추가
👉 첫 번째 요청
1) 브라우저에서 star.jpg 요청을 하면 서버에서 HTTP 헤더에 ETag 포함하여 응답한다.


2) 브라우저 캐시는 ETag를 포함한 응답 결과를 캐시에 저장한다.


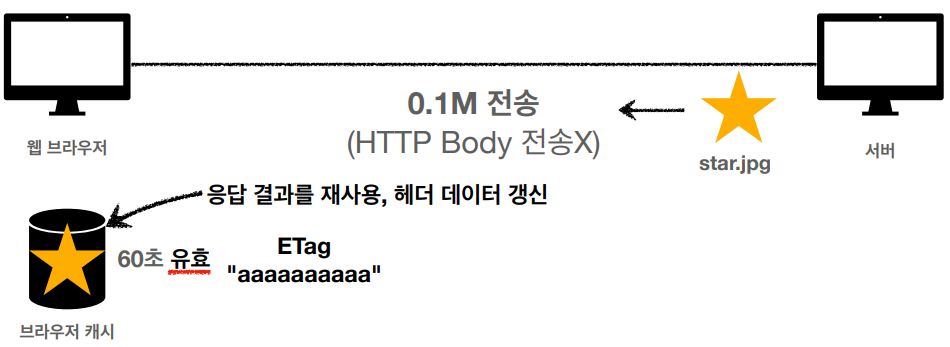
👉 두 번째 요청 - 캐시 시간 초과
1) 브라우저가 캐시 만료후 요청을 보낸다.

2) 브라우저는 캐시가 가지고 있는 ETag가 있으면 if-None-Match에 담아 요청한다.

3) 서버에서는 ETag를 데이터에서 찾아서 매치한다.

4) 만약 브라우저에서 요청한 ETag가 서버와 일치하다면, 데이터가 아직 수정되지 않은 것이다.(실패)

5) 서버는 HTTP Body없이 HTTP 헤더(0.1M)에 304 Not Modified(실패)를 응답한다.


6) 브라우저에서 캐시를 갱신하고 응답 결과를 재사용한다.


7) 브라우저는 캐시에서 데이터를 조회 후 사용한다.

💡 ETag, If-None-Match 정리
- 단순하게 ETag만 서버에 보내서 같으면 유지, 다르면 다시 받는다❗
- 캐시 제어 로직을 서버에서 완전히 관리⭐
- 클라이언트는 단순히 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모른다)
ex) 애플리케이션 배포 주기에 맞추어 ETag 모두 갱신
❓ 질문 정리 ❗
Q. ETag는 무조건 해쉬 알고리즘으로 돌아가는 것인가?
A. ETag를 만드는 알고리즘은 정해진 것이 없습니다. 보통 이런 형태로 돌아간다고 이해하시면 됩니다.
[참고]https://www.inflearn.com/course/lecture?courseSlug=http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC&unitId=61385&tab=community&q=801815&category=questionDetail
Q. Last-Modified사용시에는 클라이언트가 캐시 메커니즘을 알고있는건가요?
A. Last-Modified 를 사용할 경우 클라이언트는 서버의 캐시 매커니즘을 알게 됩니다.
'Last-Modifired값은 파일이 변경될 때마다 갱신'되기 때문입니다.
일반적으로 운영체제는 파일을 수정하게 되면 최근 수정 날짜를 기록하게 됩니다.
이를 가져와 Last-Modified 값으로 사용하게 되는데 파일이 수정되면 무조건 해당 값이 변경되기 때문에 클라이언트가 캐시 매커니즘을 알고 있다고 표현하신 것 같습니다.
그렇다면 캐시 매커니즘을 모른다는 ETag와는 어떻게 다르냐고 물으실 수 있습니다.
ETag의 경우 파일을 수정하였음에도 불구하고, 수정하기 전과 동일한 ETag값으로 클라이언트에게 제공할 수 있습니다.
따라서 클라이언트 입장에서는 해당 파일이 수정된 후의 ETag값인지 아닌지 알 수 있는 방법이 없습니다.
물론 ETag를 파일을 해시해서 나온 결과 값으로 사용한다면 파일을 수정할 때마다 다른 값이 나오기 때문에 Last-Modified와 동일하게 파일이 수정된 것을 알 수 있기도 합니다.
'📚 Computer Science > Network' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식] 7. HTTP 헤더2 (캐시와 조건부 요청) - 프록시 캐시 (0) | 2023.08.17 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식] 7. HTTP 헤더2 (캐시와 조건부 요청) - 캐시와 조건부 요청 헤더 (0) | 2023.08.17 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 7. HTTP 헤더2 (캐시와 조건부 요청) - 검증 헤더와 조건부 요청1 (0) | 2023.08.17 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 7. HTTP 헤더2 (캐시와 조건부 요청) - 캐시 기본 동작 (0) | 2023.08.17 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 7. HTTP 헤더1 (일반 헤더) - 인증, 쿠키 (0) | 2023.08.16 |
