인프런 김영한님 [모든 개발자를 위한 HTTP 웹 기본 지식] 강의를 듣고 정리한 내용입니다.😊😊
1. 인증
👉 Authorization
클라이언트 인증 정보를 서버에 전달
- value 값은 인증 방식(OAuth)에 따라 다양함(필요하면 검색)

👉 WWW-Authenticate
리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용

2. 쿠키 ⭐⭐
• Set-Cookie: 서버 -> 클라이언트 쿠키 전달(응답)
• Cookie: 클라이언트가 서버에서 받은 쿠키를 저장, 클라이언트 -> 서버 쿠키 전달(요청)
👉 쿠키 미사용
1) 처음 welcome 페이지 접근
- 로그인 하지 않은 사용자가 웹 브라우저에서 /welcome 으로 요청하면 서버에서 안녕하세요 손님으로 응답한다.

2) 로그인
- 웹 브라우저에서 사용자가 user 정보를 담아 로그인을 요청하면 서버에서는 홍길동님이 로그인했습니다. 라고 응답한다.

3) 로그인 이후 welcome 페이지 접근
- 로그인 후 웹브라우저에서 /welcome 페이지로 다시 가게 되면 서버에서는 안녕하세요. 손님으로 응답한다.
왜냐하면, 서버 입장에서는 로그인 한 사용자인지 알 수 없다.

Q. 서버는 왜 로그인한 사용자임을 알 수 없는 이유는?
- HTTP는 무상태(Stateless) 프로토콜이다.
- 클라이언트와 서버가 요청, 응답을 주고 받은 후 연결이 끊어진다.
- 클라이언트가 재요청을 하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
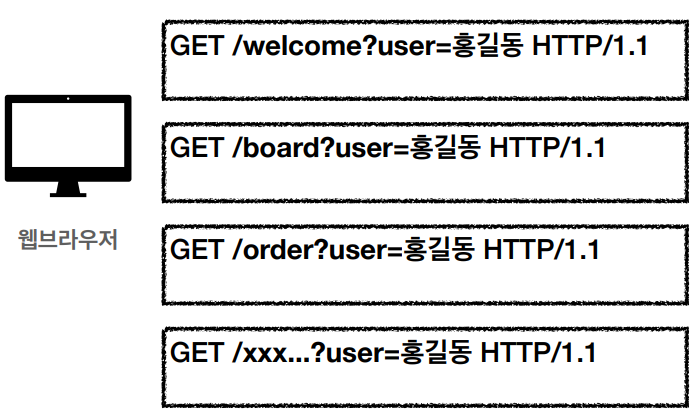
4) 대안 - 모든 요청에 사용자 정보 포함한다면 ?
- 웹브라우저에서 모든 요청에 유저 정보를 계속 준다면 서버에서는 로그인 한 회원의 정보를 응답할 것이다.


5) 모든 요청에 정보를 넘기면 문제가 발생한다
- 모든 요청에 사용자 정보가 포함되도록 개발 해야하며 보안에 취약해진다.
- 브라우저를 완전히 종료하고 다시 열면? Web Storage에 저장해놓고 다시 넣겨야 함
👉 쿠키 사용
1) 로그인
- 웹브라우저에서 POST user 정보를 담아 서버에 요청을 하면, 서버는 Set-Cookie에 유저 정보를 담아 응답한다.
-> 클라이언트 웹브라우저의 쿠키 저장소에 쿠키를 저장한다.

2) 로그인 이후 welcome 페이지 접근
- 자동으로 웹브라우저는 서버에 요청을 보낼때 마다 쿠키 저장소를 조회해서 Cookie 정보 서버에 보낸다.
서버는 쿠키 정보를 보고 유저를 확인 후 응답한다.

3) 모든 요청에 쿠키 정보 자동 포함
- 로그인 후, 웹 브라우저가 요청을 보낼 때 자동으로 쿠키 저장소에서 쿠키를 담아 요청을 보낸다!!

💡 쿠키 정리
1) 쿠키 세팅

2) 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
3) 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) 참고
4) 🚨주의!🚨
- 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
👉 쿠키 - 생명주기 (Expires, max-age)

1) expires: 만료날짜로 설정(GMT기준) 쿠키 삭제

2) max-age: 초단위 설정, 0이나 음수를 지정하면 쿠키 삭제
3) 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시까지만 유지
4) 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지(브라우저가 종료되어도 클라이언트 시간이 남아있는 한 유지)
👉 쿠키 - 도메인 (Domain)

1) 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고, dev.example.org도 쿠키 접근
2) 생략: 현재 문서 기준 도메인만 적용
example.org 에서 쿠키를 생성하고 domain 지정을 생략
- example.org 에서만 쿠키 접근⭕
- dev.example.org는 쿠키 접근❌
👉 쿠키 - 경로 (Path)

- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근⭕
- 일반적으로 path=/ 루트로 지정

👉 쿠키 - 보안 (Secure, HttpOnly, SameSite)
1) Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
2) HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
3) SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
참고) 아직 기능이 적용된지 오래되지 않아 사용할 때 브라우저에서 어느정도 지원하는 지 확인 후 사용해야함
'📚 Computer Science > Network' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식] 7. HTTP 헤더2 (캐시와 조건부 요청) - 검증 헤더와 조건부 요청1 (0) | 2023.08.17 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식] 7. HTTP 헤더2 (캐시와 조건부 요청) - 캐시 기본 동작 (0) | 2023.08.17 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 7. HTTP 헤더1 (일반 헤더) - 일반 정보, 특별한 정보 (0) | 2023.08.16 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 7. HTTP 헤더1 (일반 헤더) - 전송 방식 (0) | 2023.08.16 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 7. HTTP 헤더1 (일반 헤더) - 콘텐츠 협상 (0) | 2023.08.16 |
