# 이벤트(Event)
https://developer.mozilla.org/en-US/docs/Web/Events
이벤트란 웹 브라우저가 알려주는 HTML 요소에 대한 사건의 발생을 의미합니다. 웹 페이지에 사용된 자바스크립트는 발생한 이벤트에 반응하여 특정 동작을 수행할 수 있습니다. 따라서 자바스크립트를 비동기식 이벤트 중심의 프로그래밍 모델이라고 합니다.
● 이벤트 타입(Event Type)
이벤트 타입은 발생할 이벤트의 종류를 나타내는 문자열로 이벤트명이라고도 합니다. 가장 많이 사용하는 키보드, 마우스, HTML DOM, window 객체등 처리하는 이벤트가 폭넓게 제공되고 있습니다.
예시)
<head>
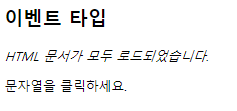
<title>이벤트 타입</title>
<script>
window.onload = function(){
const text = document.getElementById('text');
text.innerHTML = "<i>HTML 문서가 모두 로드되었습니다.";
}
</script>
</head>
<body>
<h2>이벤트 타입</h2>
<p id="text"></p>
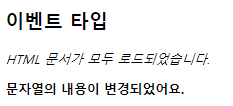
<p onclick="changeText(this)">문자열을 클릭하세요.</p>
<script>
'use strict'
function changeText(el){
el.innerHTML = "<b>문자열의 내용이 변경되었어요.</b>";
}
</script>
</body>

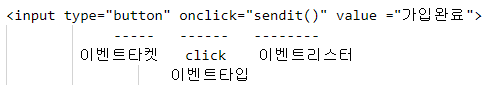
* 이벤트 타켓(Event Target)
이벤트가 일어날 객체를 의미합니다.
● 이벤트 리스너(Event Listener)
이벤트가 발생했을 때 그 처리를 담당하는 함수를 가리키며, 이벤트 핸들러라고도 합니다. 지정될 타입의 이벤트가 특정 요소에서 발생하면, 웹 브라우저는 그 요소에 등록된 이벤트 리스너를 실행합니다.

* 이벤트 리스너 만드는 방법
1. 프로퍼티로 이벤트를 등록하는 방법
window.onload = function(){
}
const sendit = function {
}
<input type="button" onclick="sendit()" value="가입완료">
* 자바스크립트에서 프로퍼티로 이벤트를 등록하는 방법은 모든 브라우저가 대부분 이벤트 타입으로 지원하고 있습니다. 단점은 이벤트 타입별로 오직 하나의 이벤트 리스너만을 등록할 수 있다는 점입니다.
2. 객체나 요소의 메소드에 이벤트 리스너를 전달하는 방법
이벤트타겟.addEventListener(이벤트타입, 이벤트리스너); // 등록
이벤트타겟.removeEventListener(이벤트타입, 이벤트리스너); // 제거
공통)
<body>
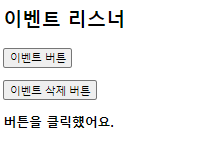
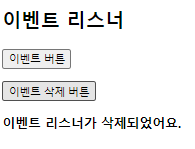
<h2>이벤트 리스너</h2>
<p><button id="btn">이벤트 버튼</button></p>
<p><button id="delbtn" onclick="deleteEvent()">이벤트 삭제 버튼</button></p>
<p id="text"></p>
</body>예시 1)
<script>
'use strict'
const btn = document.getElementById('btn');
btn.addEventListener('click', clickBtn);
function clickBtn(){
document.getElementById('text').innerHTML = "<b>버튼을 클릭헀어요.</b>";
}
</script>

예시 2)
<script>
'use strict'
const btn = document.getElementById('btn');
btn.addEventListener('mouseover', mouseOverBtn);
function mouseOverBtn(){
document.getElementById('text').innerHTML = "<b>버튼 위에 마우스가 올라갔어요.</b>";
}
</script>

예시 3)
<script>
'use strict'
const btn = document.getElementById('btn');
btn.addEventListener('mouseout', mouseOutBtn);
function mouseOutBtn(){
document.getElementById('text').innerHTML = "<b>버튼 밖으로 마우스가 나갔어요.</b>";
}
</script>

예시 4)
<script>
'use strict'
const btn = document.getElementById('btn');
function mouseOverBtn(){
document.getElementById('text').innerHTML = "<b>버튼 위에 마우스가 올라갔어요.</b>";
}
function mouseOutBtn(){
document.getElementById('text').innerHTML = "<b>버튼 밖으로 마우스가 나갔어요.</b>";
}
function deleteEvent(){
btn.removeEventListener('mouseover', mouseOverBtn);
btn.removeEventListener('mouseout', mouseOutBtn);
document.getElementById('text').innerHTML = "<b>이벤트 리스너가 삭제되었어요.";
}
</script>

● 이벤트 객체(Event Object)
이벤트 객체란 특정 타입의 이벤트와 관련이 있는 객체입니다. 이벤트 객체는 해당 타입의 이벤트에 대한 상세 정보를 저장하고 있습니다. 모든 이벤트 객체는 이벤트의 타입을 나타내는 type 프로퍼티와 이벤트 대상을 나타내는 target 프로퍼티를 가집니다. 이벤트 객체는 이벤트 리스너가 호출될 때 인수로 전달됩니다.
ex)
<input type="button" onclick="sendit()" value="가입완료">
function sendit(e){
console.log(e.target); // 이벤트 타겟
console.log(e.type); // 이벤트 타입
}
예시 1)
<body>
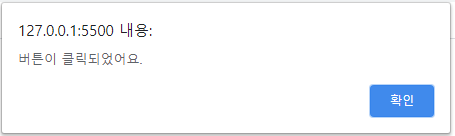
<h2>이벤트 객체 - 1</h2>
<input type="button" id="btn" value="버튼">
<script>
'use strict';
const btn = document.getElementById('btn');
btn.addEventListener('click', clickBtn);
function clickBtn(e){
alert('버튼이 클릭되었어요.');
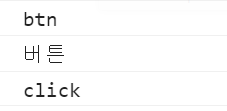
console.log(e.target.id);
console.log(e.target.value);
console.log(e.type);
}
</script>
</body


예시 2)
<body>
<h2>이벤트 객체 - 2</h2>
<input type="button" id="btn1" value="버튼1">
<input type="button" id="btn2" value="버튼2">
<input type="button" id="btn3" value="버튼3">
<script>
'use strict'
const btn1 = document.getElementById('btn1');
const btn2 = document.getElementById('btn2');
const btn3 = document.getElementById('btn3');
btn1.addEventListener('click', clickBtn);
btn2.addEventListener('click', clickBtn);
btn3.addEventListener('click', (e) => {
console.log('버튼3이 눌렸어요.');
});
function clickBtn(e){
switch(e.target.id){
case "btn1":
console.log('버튼1이 눌렸어요.');
break;
case "btn2":
console.log('버튼2가 눌렸어요.');
break;
}
}
</script>
</body>

● 이벤트의 전파
이벤트 전파란 이벤트가 발생했을 때 브라우저가 이벤트 리스너를 실행시킬 대상 요소를 결정하는 과정을 의미합니다. 이벤트의 대상이 window 객체와 같은 단일 객체라면 이벤트의 전파는 일어나지 않습니다. document 각체나 HTML 문서의 요소에서 이벤트가 일어나면 대상 요소를 결정하기 위해 이벤트의 전파가 일어납니다. 이벤트 전파 방식은 버블링 전파방식과 캡처링 전파방식으로 나눠집니다.
1. 버블링 전파방식
이벤트가 발생한 요소부터 시작하여 DOM트리를 따라 위쪽으로 올라가며 전파되는 방식입니다.
2. 캡처링 전파방식
이벤트가 발생한 요소까지 DOM트리의 최상위부터 아래쪽으로 내려가면서 전파되는 방식입니다.
addEventListener() 메소드의 세번째 인수에 true를 전달하면 됩니다.
| event객체.stopPropagation() | 이벤트 전파를 막습니다. |
공통)
<head>
<title>이벤트 전파</title>
<style>
#divBox {
width: 100%;
height: 100px;
border: 3px solid red;
}
#pBox {
width: 70%;
height: 50px;
border: 3px solid blue;
}
#spanBox {
border: 3px solid green;
}
</style>
</head>
<body>
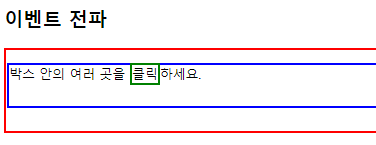
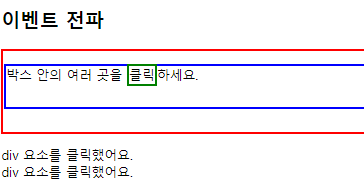
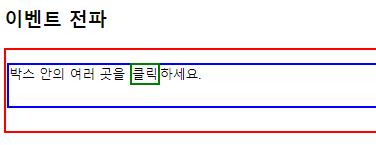
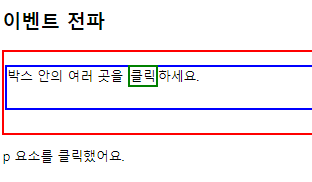
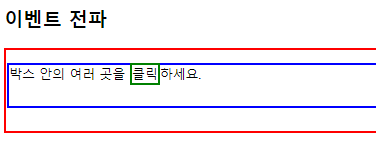
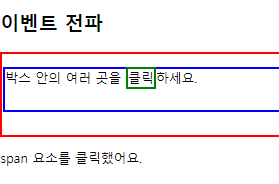
<h2>이벤트 전파</h2>
<div id="divBox">
<p id="pBox">박스 안의 여러 곳을 <span id="spanBox">클릭</span>하세요.</p>
</div>
<p id="text"></p>
</body>예시 1)
<script>
'use strict';
// document.getElementById('divBox').addEventListener('click', clickDiv); // 버블링
document.getElementById('divBox').addEventListener('click', clickDiv, true); // 캡처링
function clickDiv(e){
document.getElementById('text').innerHTML += "div 요소를 클릭했어요.<br>";
e.stopPropagation();
}
</script>

예시 2)
<script>
'use strict';
// document.getElementById('pBox').addEventListener('click', clickP);
document.getElementById('pBox').addEventListener('click', clickP, true);
function clickP(e){
document.getElementById('text').innerHTML += "p 요소를 클릭했어요.<br>";
}
</script>

예시 3)
<script>
'use strict';
// document.getElementById('spanBox').addEventListener('click', clickSpan);
document.getElementById('spanBox').addEventListener('click', clickSpan, true);
function clickSpan(e){
document.getElementById('text').innerHTML += "span 요소를 클릭했어요.<br>";
}
</script>

'🎨 Programming > JavaScript' 카테고리의 다른 글
| [JSON] (JavaScript Object Notation) (0) | 2020.10.31 |
|---|---|
| [JavaScript] 15. 폼(Form) 객체 / 정규식 표현 (0) | 2020.09.19 |
| [JavaScript] 14. 노드(Node) (0) | 2020.09.19 |
| [JavaScript] 13. 문서 객체 모델(Document Object Model) (0) | 2020.09.19 |
| [JavaScript] 12. 브라우저 객체 모델(Browser Object Model) (0) | 2020.09.19 |
