# 노드(node)
HTML DOM은 노드라고 불리는 계층적 단위에 정보를 저장합니다. HTML DOM은 노드들을 정의하고, 그 사이의 관계를 설명해주는 역할을 합니다. HTML 문서의 정보는 노드 트리라고 불리는 계층적 구조에 저장됩니다. 노드 트리는 노드들의 집합이며 노드 간의 관계를 보여줍니다. 노드 트리는 최상위 레벨인 루트 노드로부터 시작하여, 가장 낮은 레벨인 텍스트 노드까지 내려갑니다. HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있습니다.
● 노드 종류
1. 문서 노드(document node) : 문서 전체를 나타내는 노드
2. 요소 노드(element node) : HTML 요소는 요소 노드이며, 속성 노드를 가질 수 있는 유일한 노드입니다.
3. 속성 노드(attribute node) : HTML 요소의 속성은 속성 노드이며, 요소 노드에 관한 정보를 가지고 있습니다. 하지만 해당 요소 노드의 자식 노드에는 포함되지 않습니다.
4. 텍스트 노드(text node) : HTML 문서의 모든 텍스트는 텍스트 노드입니다.
5. 주석 노드(comment node) : HTML 문서의 모든 주석은 주석 노드입니다.
* 노드 트리의 가장 상위에는 단 하나의 루트 노드가 존재합니다. 루트 노드를 제외한 모든 노드는 단 하나의 부모 노드만을 가집니다. 모든 요소 노드는 자식 노드를 가질 수 있습니다. 형제 노드란 같은 부모 노드를 가진 모든 노드를 가리킵니다. 조상 노드란 부모 노드를 포함해 계층적으로 현재 노드보다 상위에 존재하는 모든 노드를 가리킵니다. 자손 노드란 자식 노드를 포함해 계층적으로 현재 노드보다 하위에 존재하는 모든 노드를 가리킵니다.
● 노드 간의 관계
1. parentNode : 부모 노드
2. childNodes : 자식 노드 리스트
3. firstChild : 첫 번째 자식 노드
4. lastChild : 마지막 자식 노드
5. nextSibling : 다음 형제 노드
5. previousSibling : 이전 형제 노드
* 빈 텍스트 처리
익스플로러를 제외한 대부분의 브라우저는 요소와 요소 사이에 빈 공백 또는 개행이 이루어지면 텍스트 노드로 처리됩니다. 따라서 노드 간의 관계에 텍스트 노드가 중간에 사용되면 노드 이동이 불명확해질 수 있습니다.
●노드 추가
| appendChild() | 새로운 노드를 해당 노드의 자식 노드 리스트 맨 마지막에 추가합니다. |
| insertBefore() | 새로운 노드를 특정 자식 노드 바로 앞에 추가합니다. |
| insertData() | 텍스트 노드를 텍스트 데이터에 새로운 텍스트로 추가합니다. |
공통)
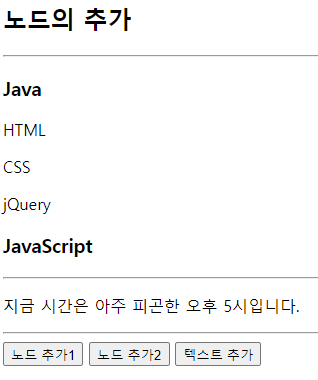
<body>
<h2>노드의 추가</h2>
<h3 id="item">JavaScript</h3>
<h3 id="item2">Java</h3>
<hr>
<div id="list">
<p id="study">HTML</p>
<p>CSS</p>
<p>jQuery</p>
</div>
<hr>
<p id="text">지금 시간은 오후 5시입니다.</p>
<hr>
<button onclick="appendNode()">노드 추가1</button>
<button onclick="insertNode()">노드 추가2</button>
<button onclick="appendText()">텍스트 추가</button>
</body>예시 1) 노드 추가1
<script>
'use strict'
function appendNode(){
const parent = document.getElementById('list');
const newItem = document.getElementById('item');
parent.appendChild(newItem);
}
</script>

예시 2) 노드 추가2
<script>
'use strict'
function insertNode(){
const parent = document.getElementById('list');
const studyItem = document.getElementById('study');
const newItem = document.getElementById('item2');
parent.insertBefore(newItem, studyItem);
}
</script>

예시 3) 텍스트 추가
<script>
'use strict'
function appendText(){
const text = document.getElementById('text').firstChild;
text.insertData(7, '아주 피곤한 ');
}
</script>

● 노드 생성
| createElement() | 새로운 요소 노드를 만들 수 있습니다. |
| createAttribute() | 새로운 속성 노드를 만들 수 있습니다. 만약 같은 이름의 속성 노드가 이미 존재한다면, 기존 속성 노드는 새로운 속성 노드를 대체됩니다. |
| createTextNode() | 새로운 텍스트 노드를 만들 수 있습니다. |
공통)
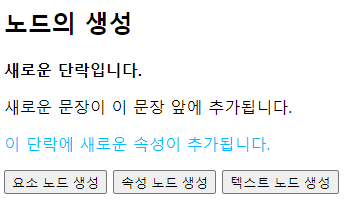
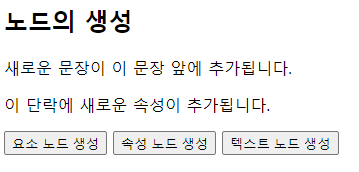
<body>
<h2>노드의 생성</h2>
<p id="text">새로운 문장이 이 문장 앞에 추가됩니다.</p>
<p id="attr">이 단락에 새로운 속성이 추가됩니다.</p>
<p id="text2"></p>
<button onclick="createNode()">요소 노드 생성</button>
<button onclick="createAttr()">속성 노드 생성</button>
<button onclick="creatText()">텍스트 노드 생성</button>
</body>예시 1) 요소 노드 생성
<script>
'use strict'
function createNode(){
const criteriaNode = document.getElementById('text');
const newNode = document.createElement('p');
newNode.innerHTML = '<b>새로운 단락입니다.</b>';
document.body.insertBefore(newNode, criteriaNode);
}
</script>

예시 2) 속성 노드 생성
<script>
'use strict'
function createAttr(){
const attr = document.getElementById('attr');
const newAttr = document.createAttribute('style');
newAttr.value = 'color: deepskyblue'; // style = " deepskyblue"
attr.setAttributeNode(newAttr); // <p id="attr" style = " deepskyblue"></p>
}
</script>

예시 3) 텍스트 노드 생성
<script>
'use strict'
function creatText(){
const elementNode = document.getElementById('text2');
const newText = document.createTextNode('새로운 텍스트입니다.');
elementNode.appendChild(newText);
}
</script>

● 노드 제거
| removeChild() | 자식 노드 리스트에서 특정 자식 노드를 제거합니다. 성공적으로 노드가 제거되면 제거된 노드를 반환합니다. 노드가 제거될 때에는 제거되는 노드의 모든 자식들도 다 같이 제거됩니다. |
| removeAttribute() | 속성의 이름을 이용하여 특정 속성 노드를 제거합니다. |
공통)
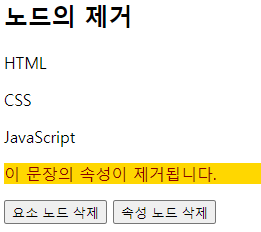
<body>
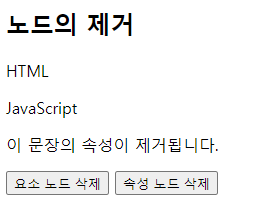
<h2>노드의 제거</h2>
<div id="list">
<p>HTML</p>
<p id="item">CSS</p>
<p>JavaScript</p>
</div>
<p id="text" style="background-color: gold; color: darkred;">이 문장의 속성이 제거됩니다.</p>
<button onclick="removeNode()">요소 노드 삭제</button>
<button onclick="removeAttr()">속성 노드 삭제</button>
</body>
예시 1) 요소 노드 삭제
<script>
'use strict'
function removeNode(){
const parent = document.getElementById('list');
const removeItem = document.getElementById('item');
const result = parent.removeChild(removeItem); // 복원할때 필요
console.log(result);
console.log(result.nodeName);
}
</script>

예시 2) 속성 노드 삭제
<script>
'use strict'
function removeAttr(){
const text = document.getElementById('text');
text.removeAttribute("style");
}
</script>

● 노드 복제
| cloneNode() | 기존의 존재하는 노드와 동일한 새로운 노드를 생성하여 반환합니다. |
* 복제할 노드.cloneNode(자식노드 복제여부);
- 자식노드 복제여부 : 전달될 값이 true면 복제되는 노드의 모든 속성과 자식 노드도 같이 복제되고, false면 속성 노드만 복제하고 자식 노드를 복제하지 않습니다.
예시 )
<body>
<h2>노드의 복제</h2>
<h3 id="item">JavaScript</h3>
<div id="list">
<p>HTML</p>
<p>CSS</p>
<p>jQuery</p>
</div>
<button onclick="cloneElement()">노드 복제</button>
<script>
'use strict'
function cloneElement(){
const parent = document.getElementById("list");
const originItem = document.getElementById("item");
parent.appendChild(originItem.cloneNode(true));
}
</script>
</body>

● 노드 교체
| replaceChild() | 기존의 요소 노드를 새로운 요소 노드로 교체할 수 있습니다. |
| * 교체된 노드 = 부모노드.replaceChild(새로운 자식노드, 기존 자식노드); | |
| replaceData() | 텍스트 노드의 텍스트 데이터를 바꿀 수 있습니다. |
| * 텍스트 노드.replaceData(오프셋, 교체할 문자수, 새로운 데이터); |
공통)
<body>
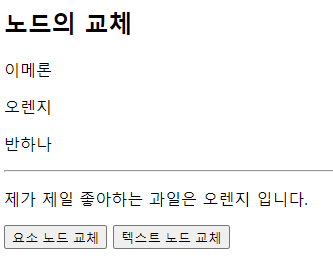
<h2>노드의 교체</h2>
<div id="parent">
<p id="first">김사과</p>
<p>오렌지</p>
<p>반하나</p>
</div>
<p id="second">이메론</p>
<hr/>
<p id="text">제가 제일 좋아하는 과일은 사과 입니다.</p>
<button onclick="changeNode()">요소 노드 교체</button>
<button onclick="changeText()">텍스트 노드 교체</button>
</body>예시 1) 요소 노드 교체
<script>
'use strict'
function changeNode(){
const parent = document.getElementById("parent");
const first = document.getElementById("first");
const second = document.getElementById("second");
parent.replaceChild(second,first);
}
</script>

예시 2) 텍스트 노드 교체
<script>
'use strict'
function changeText(){
const text = document.getElementById("text").firstChild;
text.replaceData(15, 2, "오렌지");
}
</script>

'🎨 Programming > JavaScript' 카테고리의 다른 글
| [JavaScript] 16. 이벤트 (0) | 2020.09.19 |
|---|---|
| [JavaScript] 15. 폼(Form) 객체 / 정규식 표현 (0) | 2020.09.19 |
| [JavaScript] 13. 문서 객체 모델(Document Object Model) (0) | 2020.09.19 |
| [JavaScript] 12. 브라우저 객체 모델(Browser Object Model) (0) | 2020.09.19 |
| [JavaScript] 11. 내장 객체(Math, String, Data) (0) | 2020.09.15 |
