인프런 김영한님 [모든 개발자를 위한 HTTP 웹 기본 지식] 강의를 듣고 정리한 내용입니다.😊😊
1. 데이터 전달 방식은 크게 2가지
• 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
• 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
2. 4가지 상황
• 정적 데이터 조회
- 이미지, 정적 텍스트 문서
• 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
• HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
• HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
👉 정적 데이터 조회 - 쿼리 파라미터 미사용
- 정적 데이터: 이미지, 정적 텍스트 문서
- 조회: GET 사용
정적 데이터는 보통 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능

👉 동적 데이터 조회 - 쿼리 파라미터 사용
- 동적 데이터: 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회: GET 사용
동적 데이터는 쿼리 파라미터를 사용해서 데이터에 전달

👉 HTML Form 데이터 전송
✔ POST전송 (저장)
post method로 된 Form 태그의 submit 버튼을 누르면, 웹 브라우저가 HTML Form의 데이터를 읽어서 HTTP 요청 메시지를 생성해준다.
- message-body에 key-value 형태로 form 의 데이터를 넣음
서버가 POST 메시지를 받으면 데이터를 저장한다.

✔ GET 전송 (저장)
get method로 된 Form 태그의 submit 버튼을 누르면, 웹 브라우저가 HTML Form의 데이터를 읽어서 HTTP 요청 메시지를 생성해준다.
- 쿼리 파라미터에 key-value 형태로 form 의 데이터를 넣음
🚨 GET은 조회에서만 사용해야 한다. 리소스 변경이 발생하는 곳에서 사용하면 안된다!

✔ GET 전송 (조회)
get method로 된 Form 태그의 submit 버튼을 누르면, 웹 브라우저가 HTML Form의 데이터를 읽어서 HTTP 요청 메시지를 생성해준다.
- 쿼리 파라미터에 key-value 형태로 form 의 데이터를 넣음
서버가 GET 메시지를 받으면 데이터를 필터링(조회)한 결과를 응답한다.

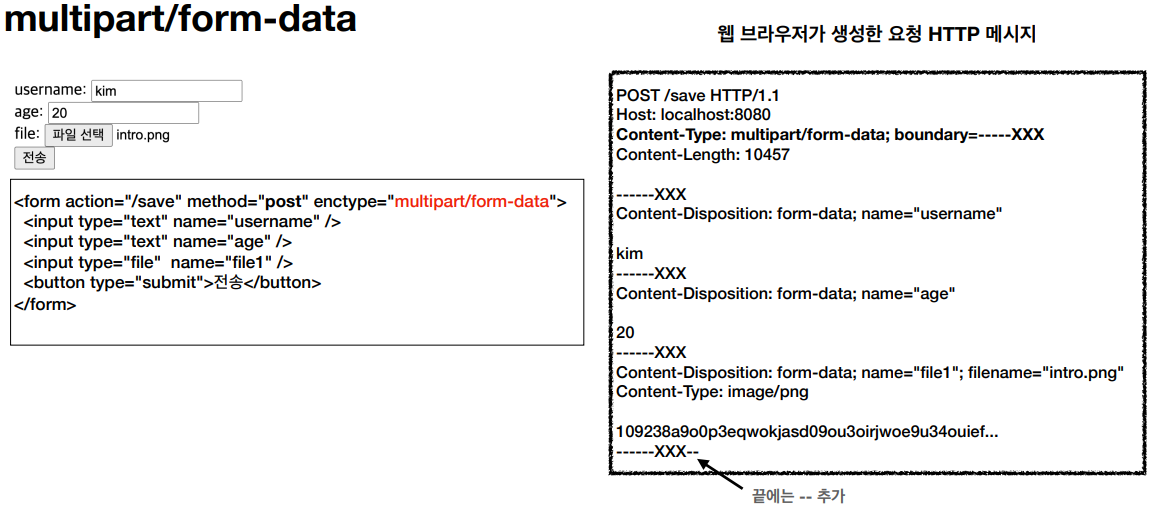
✔ multipart/form-data
multipart/form-data는 파일(binary data)을 전송할 때 쓰는 인코딩 타입이다.
HTML Form 태그의 enctype="multipart/form-data"로 설정하고 submit 버튼을 누르면 웹 브라우저가 username, age, file1 데이터를 분리하여 message-body에 담아 HTTP 요청 메시지를 생성해준다.

🔎 HTML Form 데이터 전송 - 정리
1) HTML Form submit시 POST 전송
- ex) 회원 가입, 상품 주문, 데이터 변경
• Content-Type: application/x-www-form-urlencoded 사용
- default : form의 내용을 message-body를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
ex) abc김 -> abc%EA%B9%80
2) HTML Form은 GET 전송 가능
• Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능
3) 참고: HTML Form 전송은 GET, POST만 지원
👉 HTTP API 데이터 전송
1) 서버 to 서버
- 백엔드 시스템 통신
2) 앱 클라이언트
- 아이폰, 안드로이드
3) 웹 클라이언트
- HTML 에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
ex) React, VueJs 같은 웹 클라이언트와 API 통신
4) POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
5) GET: 조회, 쿼리 파라미터로 데이터 전달
6) Content-Type: application/json을 주로 사용(사실상 표준)
- TEXT, XML, JSON(심플하고 이해하기 쉽고 xml 보다 크기가 상대적으로 작다) 등등

❓ 질문 정리 ❗
Q. HTTP Form과 HTTP API의 차이점은?
먼저 응답 결과로 무엇을 전달받느냐에 따라 크게 2가지로 나눌 수 있다.
1) HTML 을 전달받는 것
2) 데이터를 전달받는 것
HTTP API는 응답결과로 HTML이 아닌 데이터를 전달받는 것을 말한다.
'📚 Computer Science > Network' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식] 6. HTTP 상태코드 - HTTP 상태 코드 소개, 2XX 성공 (0) | 2023.08.14 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식] 5. HTTP 메서드 활용 - HTTP API 설계 예시 (0) | 2023.08.14 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 4. HTTP 메서드 - HTTP 메서드의 속성 (0) | 2023.08.11 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 4. HTTP 메서드 - PUT, PATCH, DELETE (0) | 2023.08.11 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 4. HTTP 메서드 - GET, POST (0) | 2023.08.11 |
