인프런 김영한님 [모든 개발자를 위한 HTTP 웹 기본 지식] 강의를 듣고 정리한 내용입니다.
틀린 부분이 있으면 답글 달아 주세요😊😊
1. 모든것이 HTTP - HTTP 메시지에 모든 것을 전송 ⭐⭐⭐
• HTML, TEXT
• IMAGE, 음성, 영상, 파일
• JSON, XML
• 거의 모든 형태의 데이터 전송 가능
• 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
• 지금은 HTTP 시대!
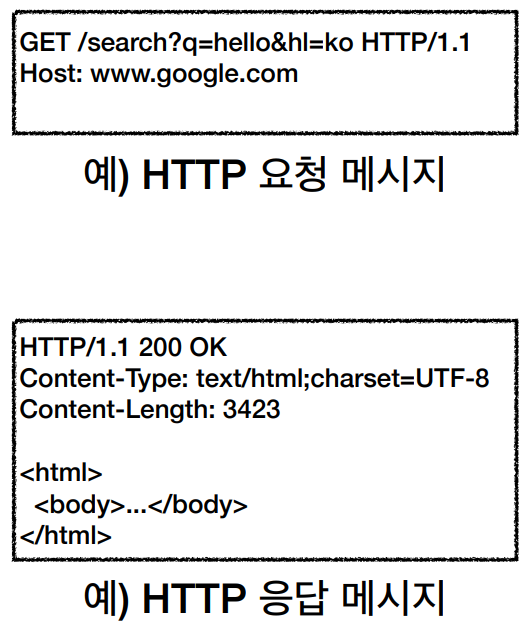
2. HTTP 요청 메시지와 HTTP 응답 메시지
- 아래 보이는 것과 같이 HTTP는 요청 메시지와 응답 메시지 형태가 다르다.

3. HTTP 메시지 구조
- empty line 공백 라인은 무조건 있어야한다❗❗

👉 HTTP 요청 메시지
- 요청 메시지도 body 본문을 가질 수 있다.

👉 HTTP 응답 메시지
- HTTP 요청 메시지와 시작 라인이 다르다.

👉 공식 스펙
- CRLF 는 공백 라인
- message - body 는 있을 수도 있고 없을 수도 있다.

4. 시작 라인 - 요청 메시지
• start-line = request-line / status-line
• request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
• HTTP 메서드 (GET: 조회)
• 요청 대상 (/search?q=hello&hl=ko)
• HTTP Version

👉 요청 메시지 - HTTP 메서드
• 종류: GET, POST, PUT, DELETE...
• 서버가 수행해야 할 동작 지정
• GET: 리소스 조회
• POST: 요청 내역 처리
• DELETE : 삭제

👉 요청 메시지 - 요청 대상
• absolute-path[?query] (절대경로[?쿼리])
• 절대경로= "/" 로 시작하는 경로
• 참고: *, http://...?x=y 와 같이 다른 유형의 경로지정 방법도 있다.

👉 요청 메시지 - HTTP 버전
• HTTP Version

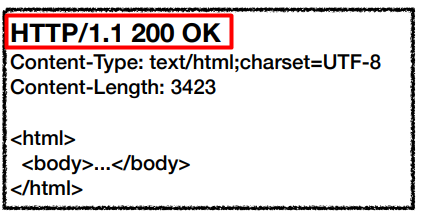
5. 시작 라인 - 응답 메시지
• start-line = request-line / status-line
• status-line = HTTP-version SP status-code SP reason-phrase CRLF
• HTTP 버전
• HTTP 상태 코드: 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류
- 500: 서버 내부 오류
• 이유 문구: 사람이 이해할 수 있는 짧은 상태 코드 설명 글

6. HTTP 헤더
• header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)
🚨 주의) field-name와 ":" 사이에 OWS 띄어쓰기는 허용하지 않는다.
• field-name은 대소문자 구문 없음
• field-value는 대소문자 구분 함❗

👉 용도
• HTTP 전송에 필요한 모든 부가정보
• 예) 메시지 바디의 내용(text/html), 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...등등
• ⭐ 메시지 바디 빼고 필요한 메타 데이터 정보가 모두 들어있다고 생각하면 된다. ⭐
• 표준 헤더가 너무 많음
- https://en.wikipedia.org/wiki/List_of_HTTP_header_fields
• 필요시 임의의 헤더 추가 가능, 약속한 경우 사용 가능
- helloworld: hihi

7. HTTP 메시지 바디
👉 용도
• 실제 전송할 데이터
• HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
• 압축된 내용도 데이터 전송 가능

✔ 단순함 확장 가능
• HTTP는 단순하다.
• HTTP 메시지도 매우 단순
• 크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술
🔎 HTTP 정리
• HTTP 메시지에 모든 것을 전송
• HTTP 역사 HTTP/1.1을 기준으로 학습
• 클라이언트 서버 구조
• 무상태 프로토콜(스테이스리스)
• HTTP 메시지
• 단순함, 확장 가능
• 지금은 HTTP 시대
❓ 질문 정리 ❗
Q. field value는 대소문자를 구분한다고 했는데 실제로 브라우저에 URL을 GOOGLE.com 으로 입력해도 google.com 이 열리는 이유는?
A. field value는 대소문자를 구분하는 것이 맞다. 하지만 위 경우는 브라우저가 자동으로 소문자로 처리하여 google.com 으로 열리는 것이다.
'📚 Computer Science > Network' 카테고리의 다른 글
| [모든 개발자를 위한 HTTP 웹 기본 지식] 4. HTTP 메서드 - GET, POST (0) | 2023.08.11 |
|---|---|
| [모든 개발자를 위한 HTTP 웹 기본 지식] 4. HTTP 메서드 - HTTP API를 만들어보자 (0) | 2023.08.11 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 3. HTTP 기본 - 비연결성(connectionless) (0) | 2023.08.11 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 3. HTTP 기본 - Stateful, Stateless (0) | 2023.08.10 |
| [모든 개발자를 위한 HTTP 웹 기본 지식] 3. HTTP 기본 (0) | 2023.08.10 |
